![reactjs - How do I convert CSS to Styled-Components with input[type="submit"] attribute? - Stack Overflow reactjs - How do I convert CSS to Styled-Components with input[type="submit"] attribute? - Stack Overflow](https://i.stack.imgur.com/XqHL3.gif)
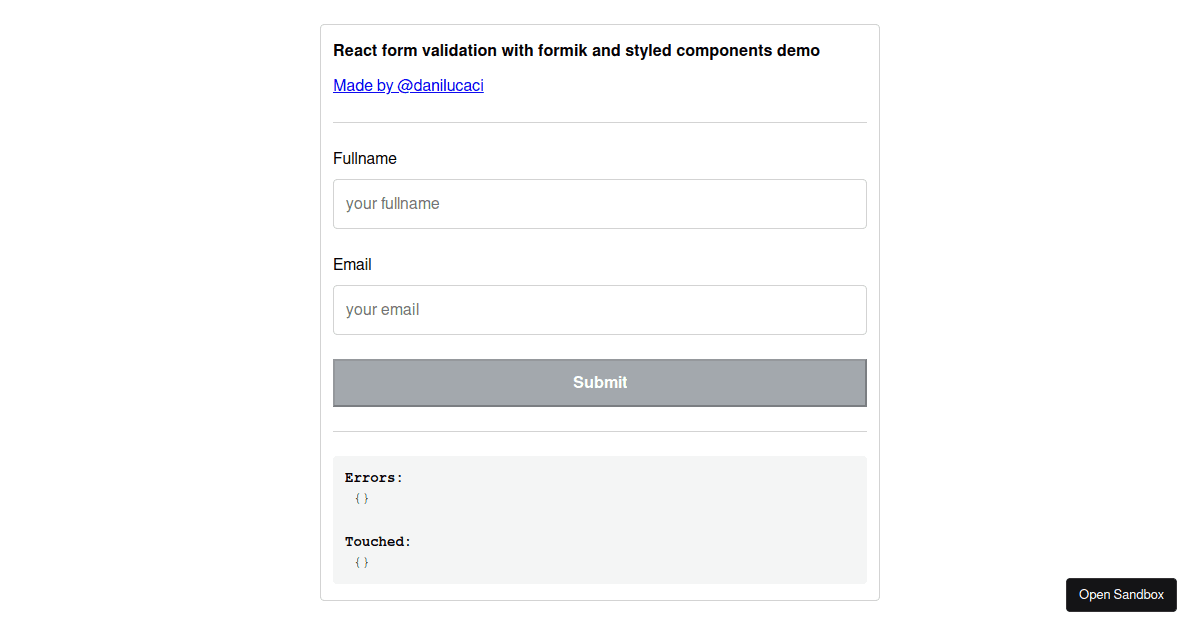
reactjs - How do I convert CSS to Styled-Components with input[type="submit"] attribute? - Stack Overflow

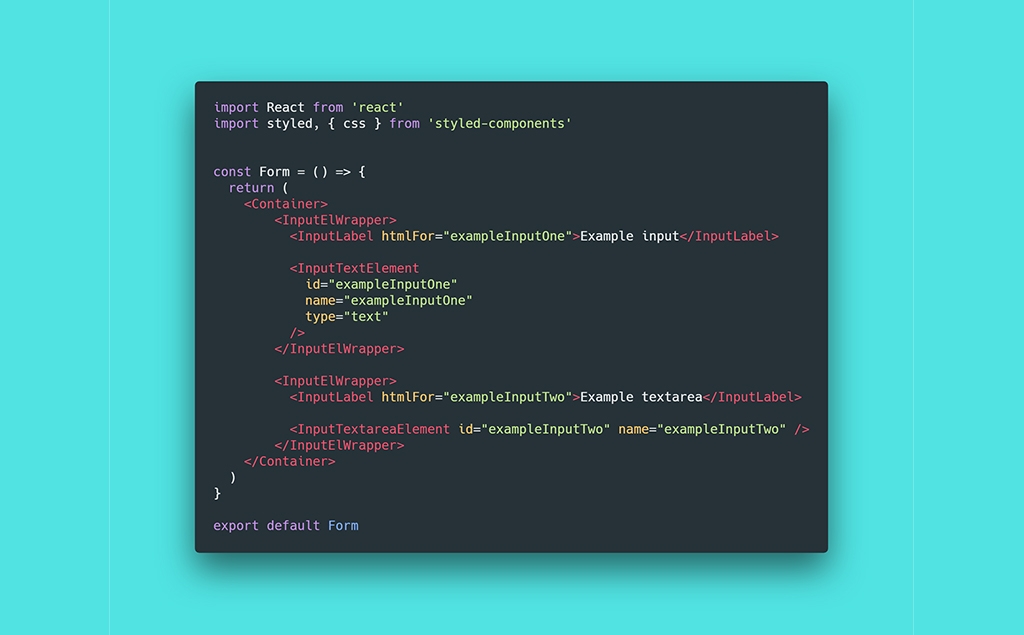
Build Reusable React Components with styled-components | by Mike Pottebaum | JavaScript in Plain English

Styled-components + next.js + 'use client' · Issue #4025 · styled-components /styled-components · GitHub

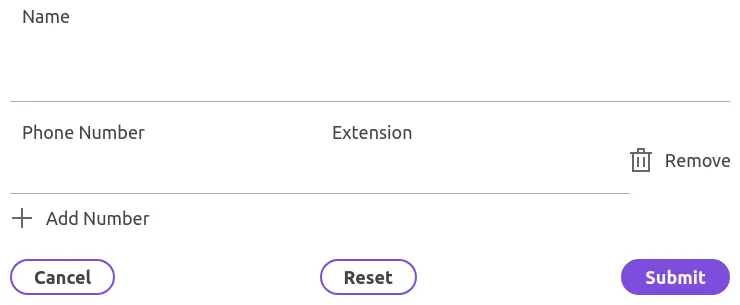
React Formik + styled-components. How I leverage the Formik library… | by William Whatley | Parakeet Design | Medium


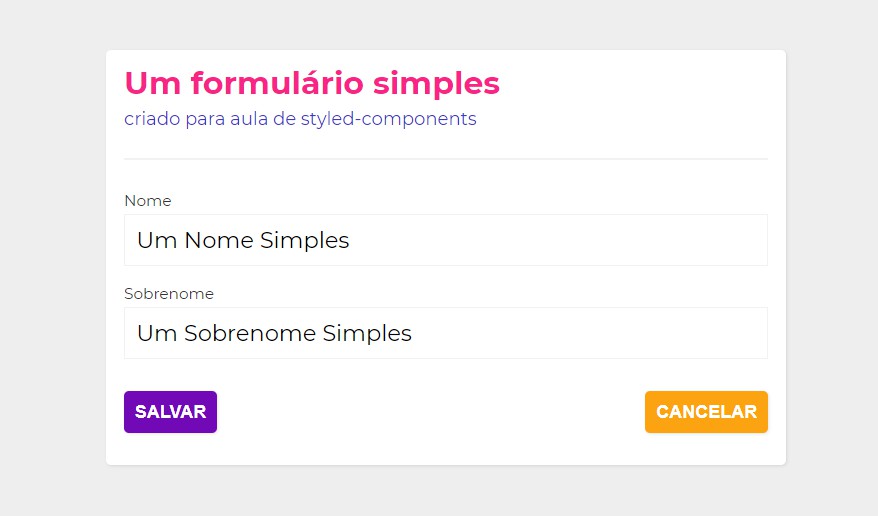
![React styled components / styled-components [V5 EDITION] | Udemy React styled components / styled-components [V5 EDITION] | Udemy](https://img-c.udemycdn.com/course/750x422/1797176_13dc_11.jpg)

















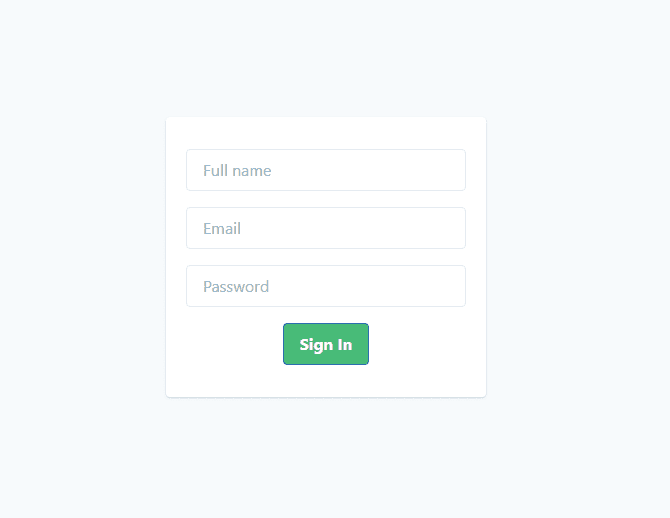
![Styled Components with Next.js [Complete Tutorial] Styled Components with Next.js [Complete Tutorial]](https://cdn.buttercms.com/NkrT27QDSlqti4ZjyBa7)