Intellisense for Form Control onChange not working · Issue #6386 · react- bootstrap/react-bootstrap · GitHub
Declaration for FormControlProps.onChange is incorrect · Issue #3583 · react -bootstrap/react-bootstrap · GitHub

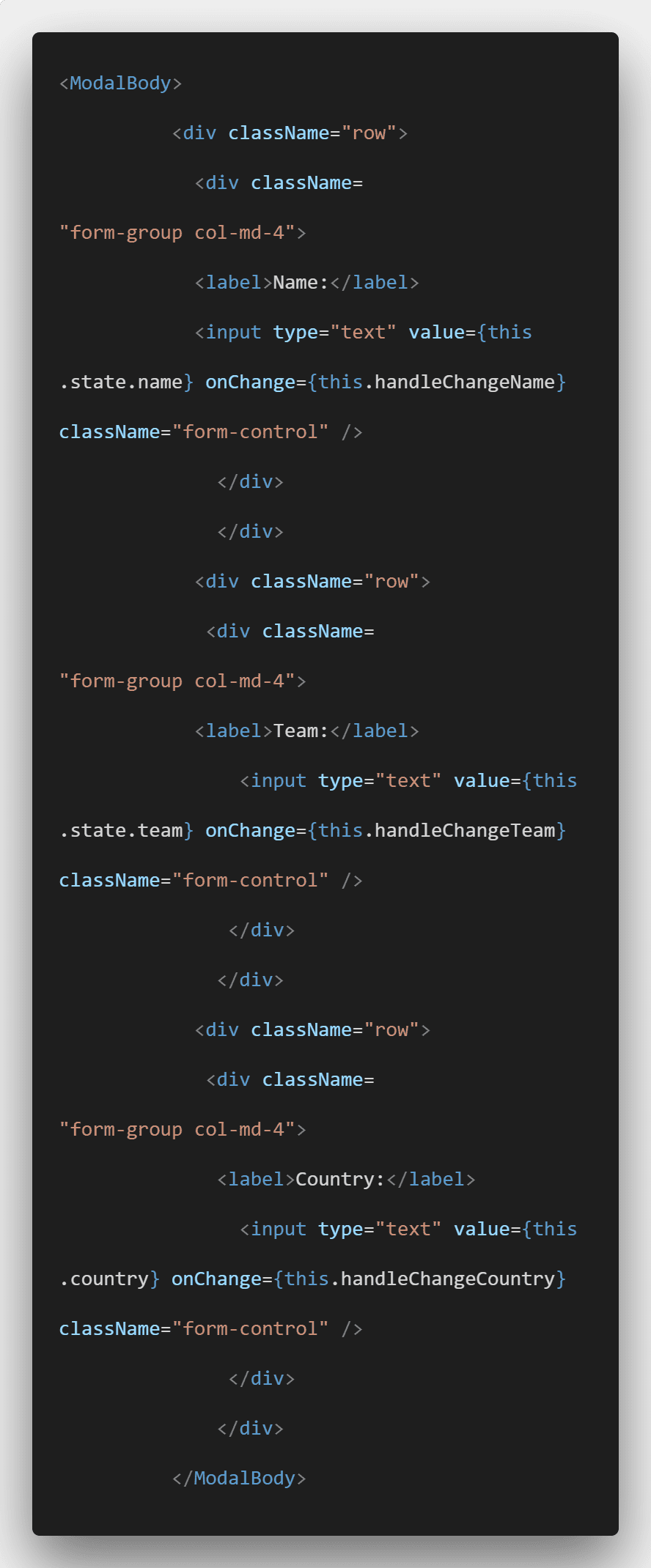
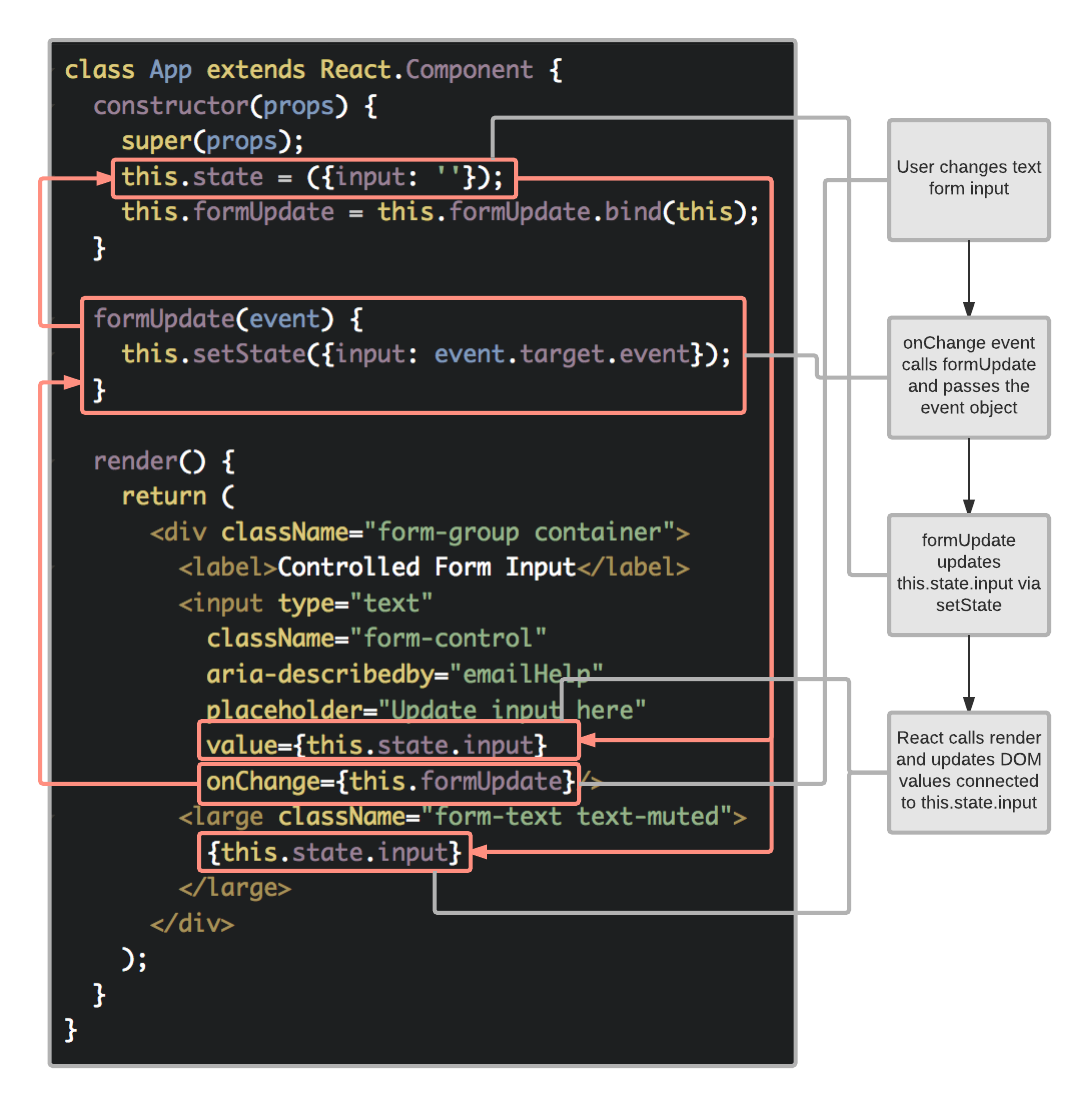
Controlled Forms in React. React makes it easy to manipulate data… | by Trey Alexander Davis | Byte-sized React | Medium